Đặc biệt hộp tìm kiếm này cho phép người dùng AdSense thêm mã nhà xuất bản để kiếm tiền khi người dùng nhấn xem các quảng cáo đi kèm. Việc này khắc phục được nhược điểm của tiện ích Search Box của Blogger.
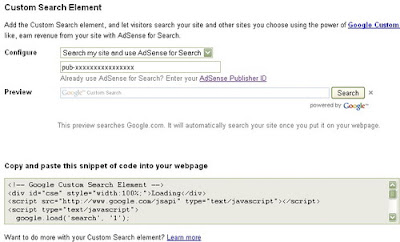
Truy cập http://www.google.com/webelements/customsearch/, bạn được yêu cầu đăng nhập (nếu chưa đăng nhập trước đó), ngay bên cạnh Configure (Cấu hình) hãy trỏ chuột chọn Search my site and use AdSense for Search, nhập mã nhà xuất bản có dạng pub-xxxxxxxxxxxxxxxx (tìm trong tài khoản AdSense) và lấy code.

Người dùng nên đặt code vào vị trí đủ rộng để kết quả tìm kiếm xuất hiện trông dễ nhìn hơn.
Bạn có thể thử nghiệm hộp tìm kiếm phía trên bài viết này. Tuy nhiên một nhược điểm được tìm thấy đó là màu sắc trong kết quả tìm kiếm lại không tự động điều chỉnh phù hợp với blog. Không biết bạn có gợi ý nào hay hơn?
(*) Google Web Elements cho phép thêm các sản phẩm Google yêu thích vào trang web của bạn. Ngoài sản phẩm được nêu, bạn có thể sử dụng nhiều sản phẩm khác như Lịch, Tin tức, Bản đồ, Trình diễn,...
Cập nhật:
Cám ơn gợi ý của Ngankvn@ về cách chuyển đổi màu sắc. Sau khi tìm hiểu, Thủ Thuật Blog xin gợi ý bạn cách điều chỉnh màu trong kết quả tìm kiếm như sau:
Chúng ta có thể thêm đoạn mã sau đây vào phần CSS của template (Giữa thẻ <b:skin><! và ]]></b:skin>):
/* Màu tiêu đề kết quả */
#cse .gsc-control-cse .gs-title{
color: #FFCC66;
font-weight: bold;
font-size:12px;
}
/* Màu đoạn text chú thích */
#cse .gsc-control-cse .gs-snippet{
color: #FFFFFF;
}
/* Màu URL phía dưới kết quả */
#cse .gsc-control-cse .gs-visibleUrl{
color: #008000;
}
Lưu ý: Nhớ điều chỉnh lại các giá trị màu sau dấu # của thuộc tính color hoặc dùng biến màu (ví dụ: $textcolor) tìm thấy trong template.
Cách khác: Cũng tương tự nhưng bạn chèn kèm dưới đoạn code lấy được trong phần đầu vào tiện ích HTML/JavaScript:
<style type="text/css">
/* Màu tiêu đề kết quả */
#cse .gsc-control-cse .gs-title{
color: #FFCC66;
font-weight: bold;
font-size:12px;
}
/* Màu đoạn text chú thích */
#cse .gsc-control-cse .gs-snippet{
color: #FFFFFF;
}
/* Màu URL phía dưới kết quả */
#cse .gsc-control-cse .gs-visibleUrl{
color: #008000;
}
</style>
0 nhận xét: on "Sử dụng hộp tìm kiếm tuỳ chỉnh của Google Web Elements"
Đăng nhận xét